前面写了很多centos,docker的东西,但是其实我是一个程序员,虽然我是一个JAVA程序员,但是我也同样热爱前端,最近很火的一款前端UI叫做layui,我自己也偶有所得,这里就先记下来,虽然我在github上也有记录.但是现在贸易战已经开打了,要是以后把github也墙了,那对没有梯子的兄弟们来说.就太悲剧了,哈哈…
layui里面的图标很多,当然ui再强大,都不可能满足所有人的全部需求.今天这里我们说一小块.叫做icon,layui的icon其实很简单.i标签写个样式,或者是里面写上一串代码就行了,如果想要加入新的icon,或者是当前的icon不好看想要改改怎么办呢?
这里就要先说一下icon的文件,想要添加,删除修改icon,在layui中,无非就是这四个文件:iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff,这四个文件,所有的图标元素都记录在这四个文件里面,但是这四个文件有很好的编辑器打开然后编辑吗?我不太清楚,我想就是有,编辑起来也不一定简单吧…对于程序员来说,there is another way!
访问如下网址:1
https://icomoon.io/app/#/select
如果想以后一直维护自己的自定义图标库,推荐大家注册.
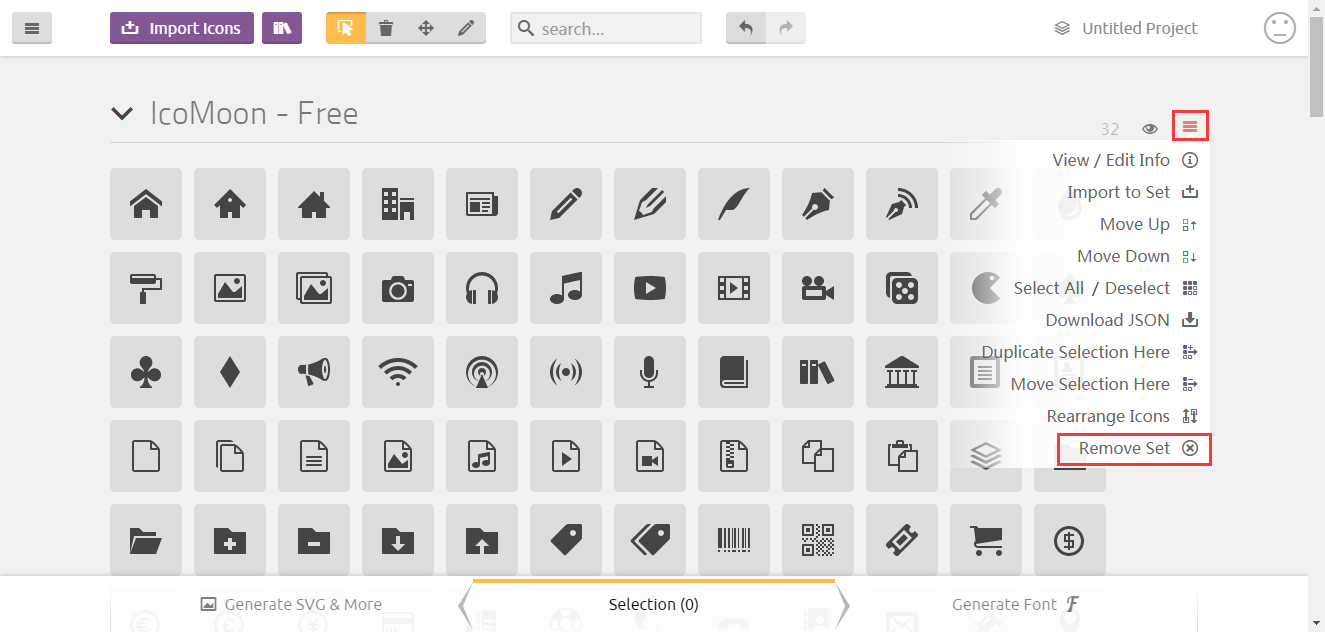
页面打开后可能就已经有了一大串icon了,不要的话,点击右边的菜单栏,然后选择remove set,如下图:
然后点击左上角的import icons 选择导入layui下的iconfont的SVG的文件.就可以了.
如果你还想额外加入一些icon的话.就再导入别的SVG文件,或者点击importicons 右边的按钮,会跳转到这个网站提供的一些icon库中添加.当然,这些其实都是不是我们要的,我们要的,是完整的自定义,这个,从iconfont开始:
打开iconfont的官网:
http://www.iconfont.cn/
先登陆一个帐号(一般用新浪微博或者是github帐号),然后直接右上角搜索自己想要的icon,比如”菜单管理”:
在图标上点击添加入库,接着搜索下一个icon当你搜索完毕以后.所有的icon都在购物车里面,然后在购物车里面点击下方的添加至项目,在项目里面, 所有的图标都已经排列好了,现在要做的.就是给图标命名,layui里面的每一人图标都有一串16进制的代码形如:

这前面的&#x是固定的,后面的e67a是这个图标的代码.layui的所有的图标基本都是e6开头的,所以,这里我们的自定义图标,尽量不要以e6开头,避免以后的冲突,在图标上点击铅笔形状的图标弹出编辑页面,将unicode自己自定义一个.不要以e6开头.你可以选择e9 e8等等…
所有的图标代码都改完后.点击页面上的下载至本地,这时这些图标就会自动被放入同一个svg的文件中了.
然后去icomoon上导入svg.组中选择select all,将layui与自定义的图标全部全中后点击界面下方的generate font,页面会卡顿一会儿,耐心等待,然后你所点击的tab会变成download,而且右边还会有一个设置的图标,点开后可以看到一些有用的设置.比如fontname,这个默认的就与layui不一样,如果你想直接覆盖.就得自己修改为iconfont,classprefix这个最好就不要改了.因为这里面还有layui的图标,需要正常显示…
download之后,再覆盖layui的iconfont中的文件,就可以使用自定义图标了.
这里有一个问题,需要说一下,就是layui的主页的那个图标,每一次导入svg再导出svg的时候,就消失了. ..这很郁闷.所以我用这个的时候.都是在自定义图标中选一个主页,然后代码改成和layui主页一样的.然后generate font的时候.不选中layui的主页的那个icon,这样这完美的避过了这个bug了.
如图,这是我现在用的后台管理系统的icon,全部为自定义,每一个图标的样子,都能比较完整的诠释菜单的功能:
上面说的都是一些实际操作,如果我们想在系统中弹出一大堆的图标,然后让他选择怎么弄呢?比如像这样:
不得不说iconmoon这个网站的细心了.在downloadsvg文件的时候.他还附带的生成了很多的文件,其中有一个叫做selection.json的文件.其实就是所有的图标的json数据,上面的动态图的页面.我就是通过这个selection.json来动态生成的,所以图标数据,不需要放在数据库里啦.那样很麻烦.也没必要.每更新一次图标,人家都已经生成好了一个selection.json文件给我们啦!
我用的是layui单页版,与标准版的写法可能有一些区别,但是聪明的程序员.应该是能看懂并且变成自己的代码的吧?^_^
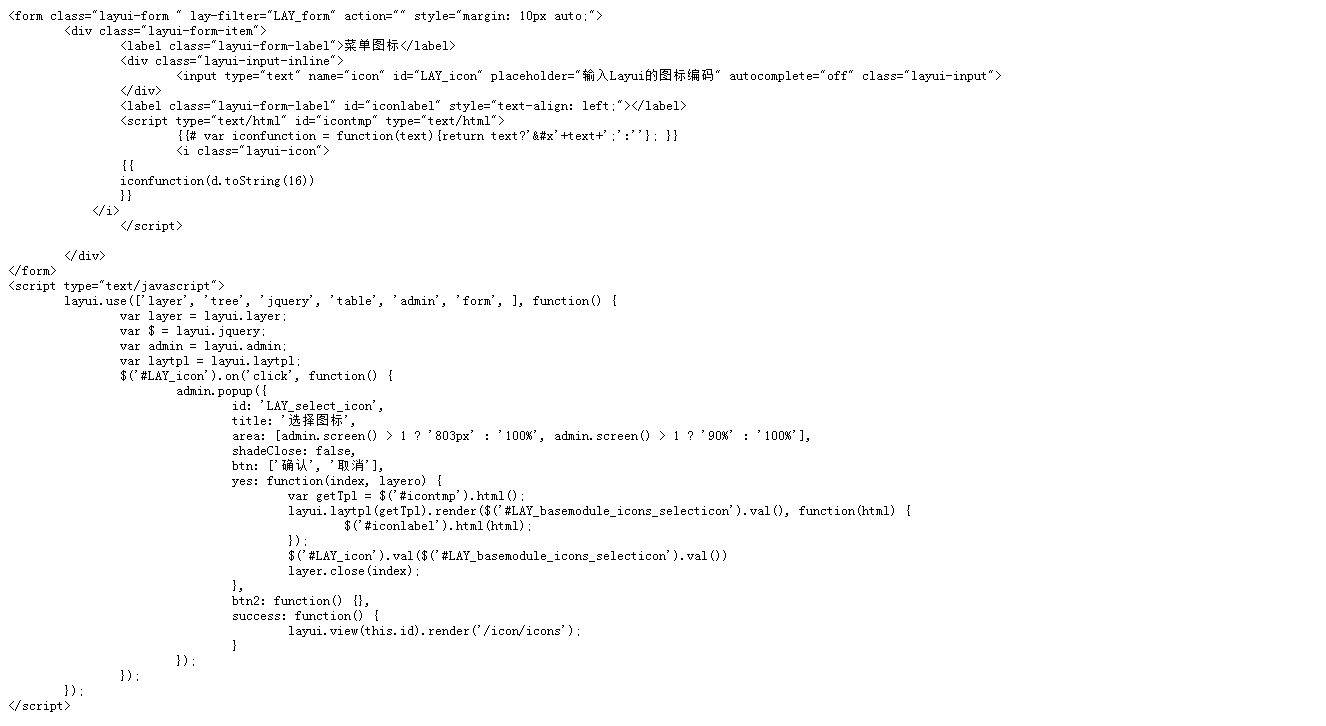
父页面的弹框代码:
选择yes的时候.要进行模板渲染,icon的图标,不会直接设置text的值就直接显示出来,那样只会是一个未识别的字符串,所以这里一定要记住,模板渲染哦.
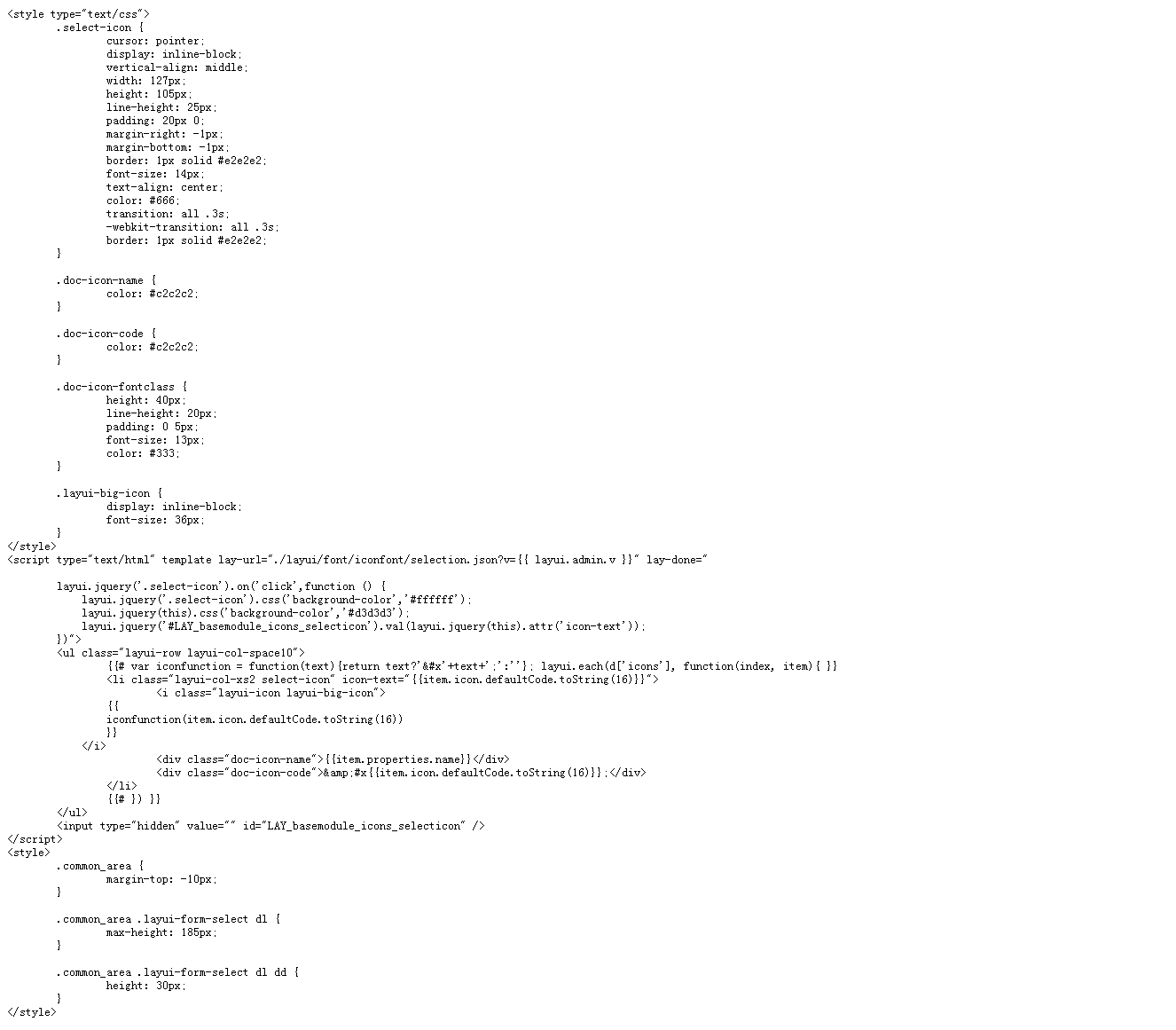
子页面代码:
子页面的代码为一个动态模板,就是请求了selection.json文件,然后将所有的图标解析并显示出来.这里要说一下.selection.json里面的defaultCode这个字段为unicode的十进制的数值,所以这里在解析 时候.要把defaultCode转换为16进制字符,快捷方式为
defaultCode.toString(16)
这里我感觉到了js的异常强大…这个代码我也收录进了另外一遍博客:JS日常小技巧中,后续的有什么好的代码.我依然会更新那一篇博客
上面的两个页面代码,再加上要解析的selection.json以及对应的iconfont文件,就能实现上面的动态图的功能了,但是这是单页版的代码,如果你的是标准版的代码或者是layui的代码,那就需要自己再重写了哦.动态模板功能,需要改为ajax请求了.
自定义图标的代码,在我的github上也有上传,链接是:
https://github.com/xieyushi/layuiadmin-yushijie
至此,自定义图标的功能,基本从选择,设计,覆盖,到页面的编写,就完成了 ,这一个功能,如果自己不熟的话,搞个一两天,都是有可能的呢.希望这篇文章,能让大家少踩一些坑,少花一点时间,但是却能了解layui的精髓,了解icon的精髓.


